登录成功后未重定向
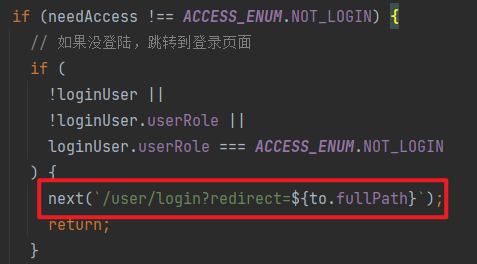
在权限校验/access/index.ts的逻辑中,如果当前页面需要user/admin权限,而如果当前没有登录的话,则需要跳转到登陆页面,同时携带上redirect字段,当登录成功后会重定向到原页面。

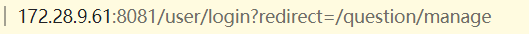
但在实际过程中,发现 url 是正确的,但是登陆成功后并没有重定向到原来的页面。

url 没问题,但是并没有重定向到
/question/manage
原因
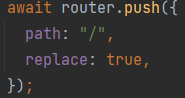
在用户登录的逻辑中,登录成功后,我不管三七二十一,都是路由到了/路径,所以重定向没有成功。

解决办法
在登录成功后的逻辑中,先获取到 redirect,在判断,根据 redirect 是否存在,再进行路由跳转。
const handleSubmit = async () => {
const res = await UserControllerService.userLoginUsingPost(form);
if (res.code === 0) {
await store.dispatch("user/getLoginUser");
/**
* 登陆成功之后,如果url中带有重定向,则进行重定向
*/
const redirect = new URLSearchParams(window.location.search).get(
"redirect"
);
if (redirect) {
// 重定向到原始要访问的页面
await router.push({
path: redirect,
replace: true,
});
} else {
// 没有指定重定向页面时,导航到默认页面
await router.push({
path: "/",
replace: true,
});
}
message.success("登录成功!");
} else {
message.error("登录失败," + res.message);
}
};
评论区